

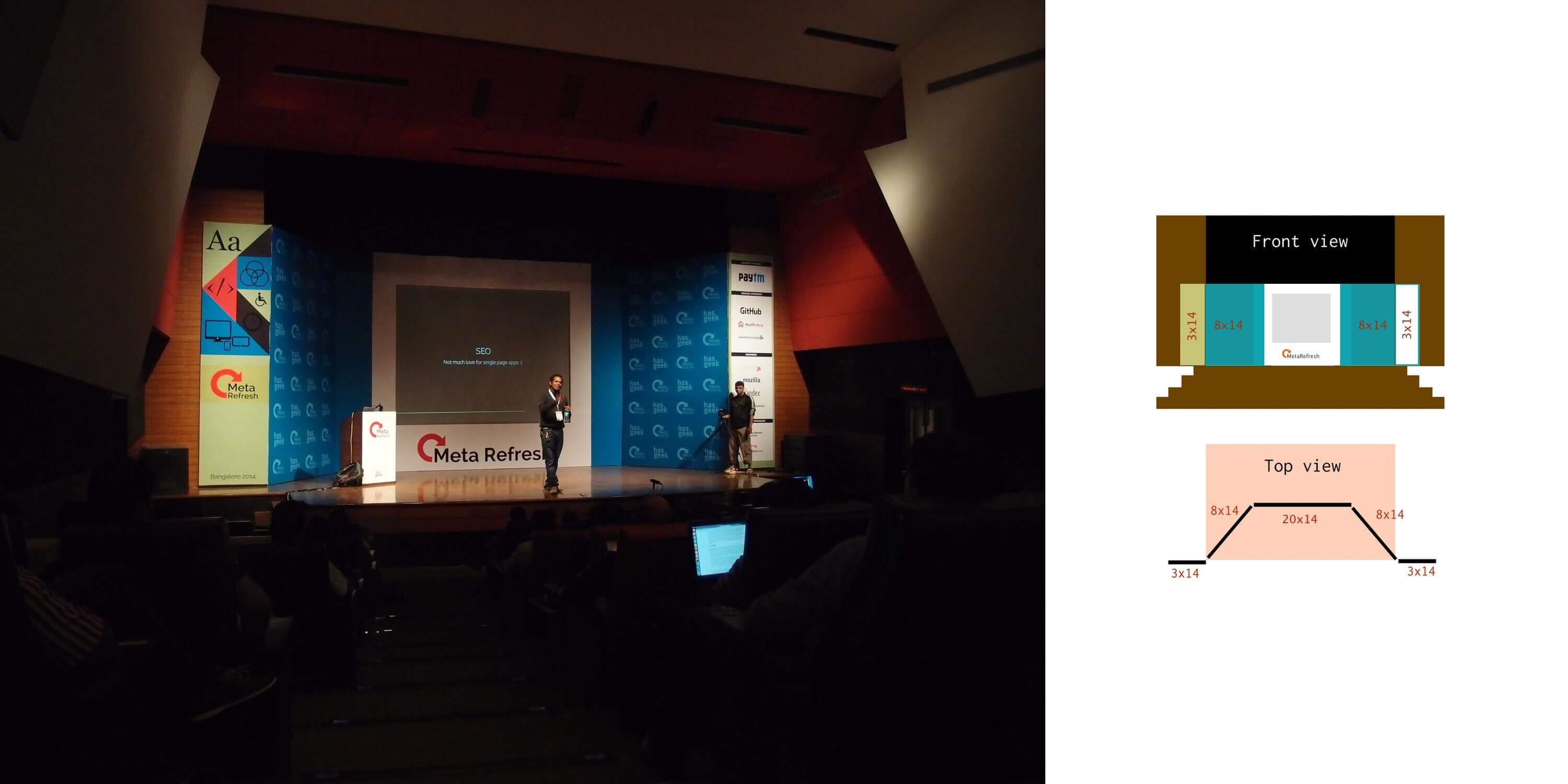
Stage Design
Proposed a 5-panel layout replacing the usual single flat panel backdrop. This covers the complete stage horizontally without leaving gaps. Center piece includes projector screen with frame-like border, left piece with conference branding, right piece with sponser logos and the rest of the area is with neutral color faded logos pattern - this is for a clean background in recorded videos.

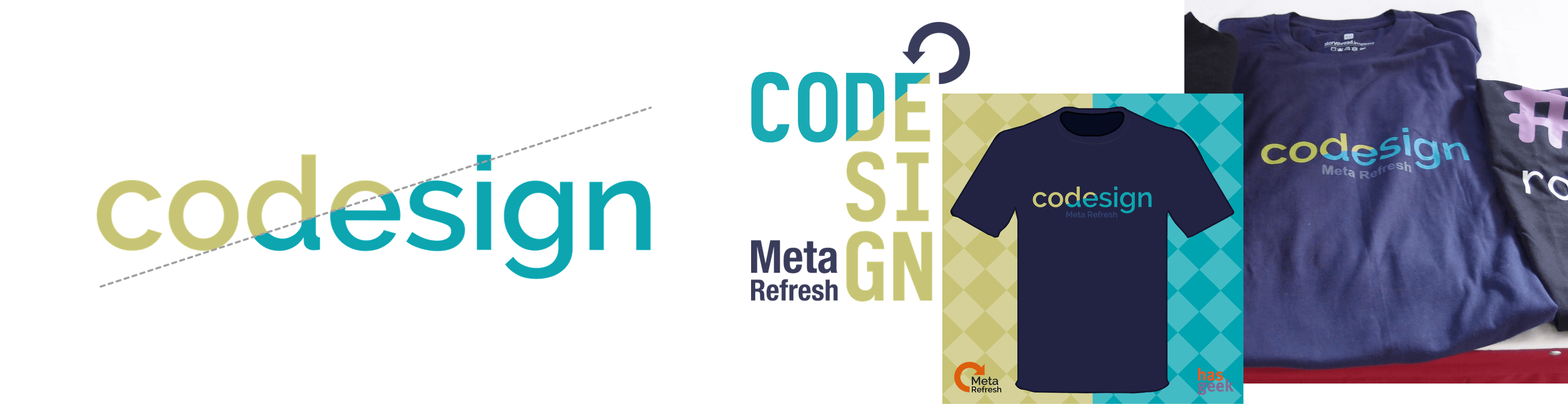
Tshirt Design
A minimal text showing fused code + design in Raleway font. I felt this would be the best way to show code & design intersection. There was another candidate which had horizontal to vertical transition with reload icon indicating the direction change, but the chosen one is more lightweight.

Badge Design
Implemented the idea of having schedule printed in the attendee badge rather than handing over printed schedule separately.

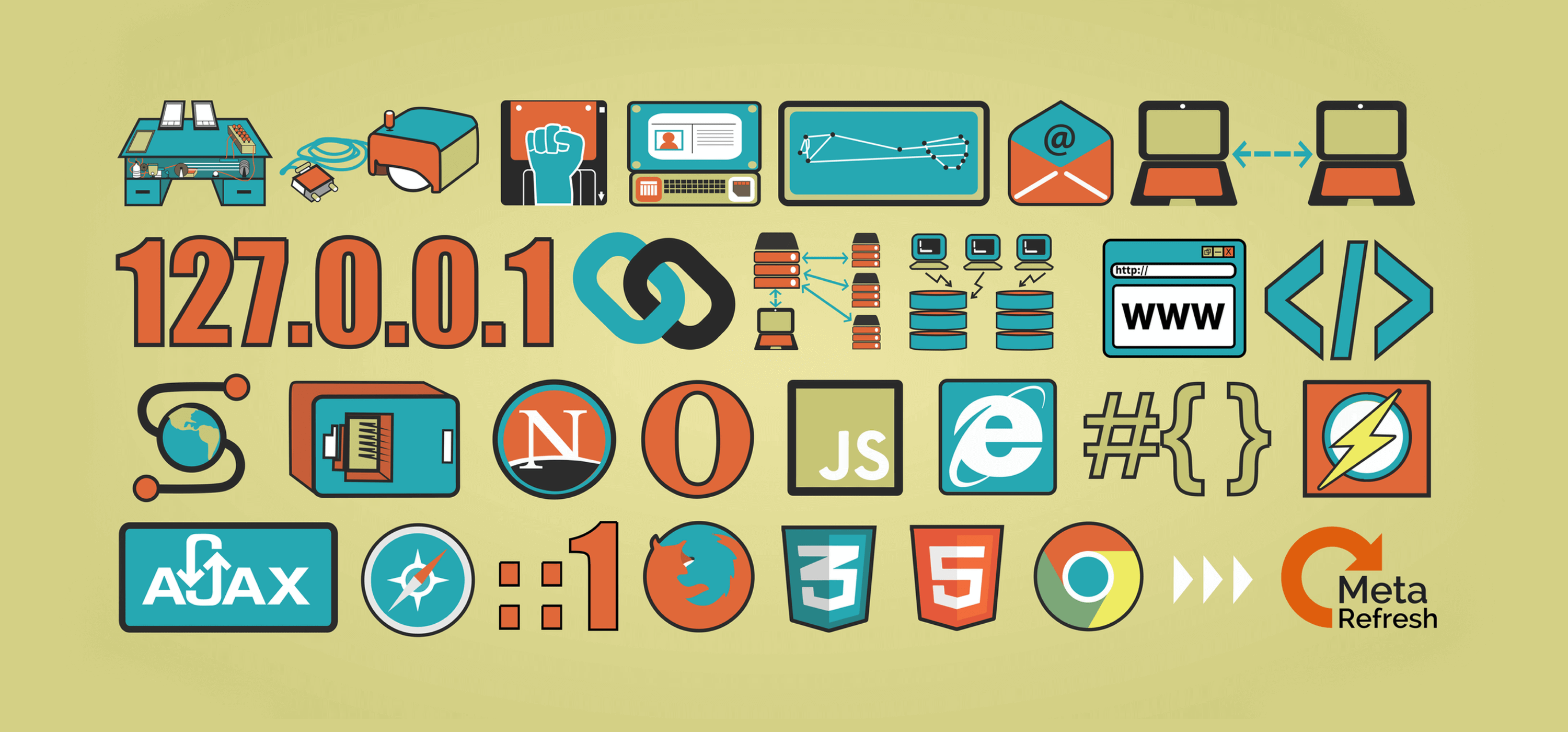
Banners Design
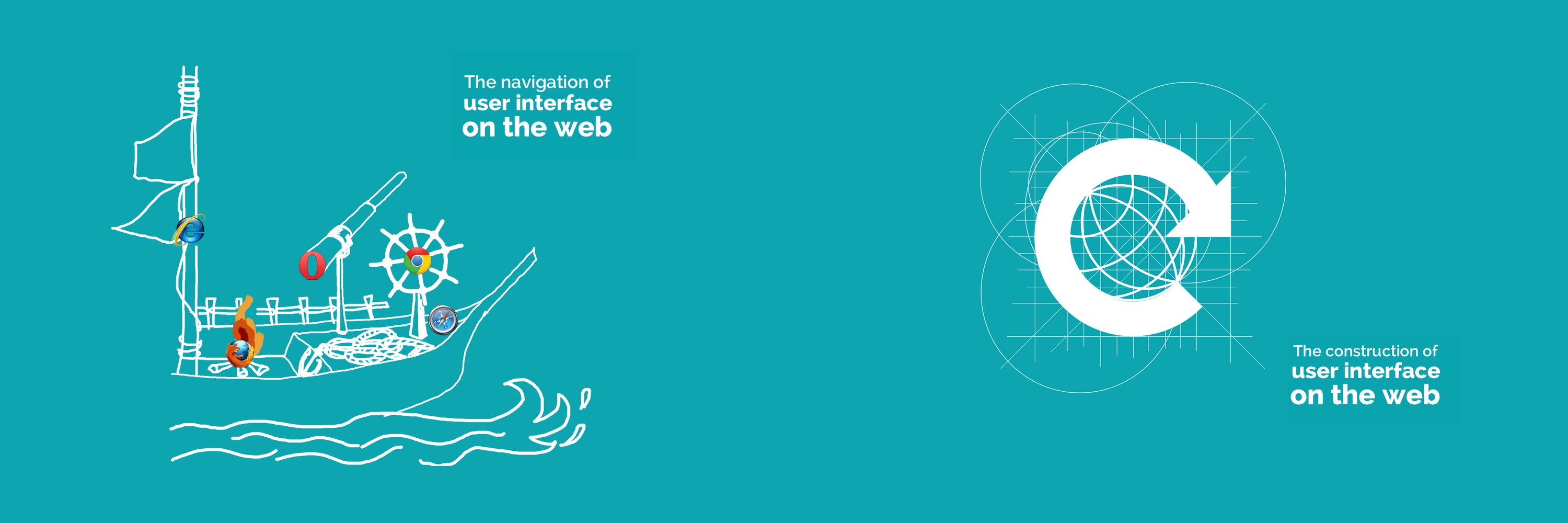
Created a banner showing major web history milestones followed by MetaRefresh logo depicting it to be yet another major milestone in web history timeline 😝. I intended to make hand-drawn style icons here, but since I don't have a graphic tablet, just used basic shape tools in the editor. This was placed at the main entrance. The standee at the Auditorium entrance had jumbled characters of "metarefresh2014" in various fancy fonts.


Other items
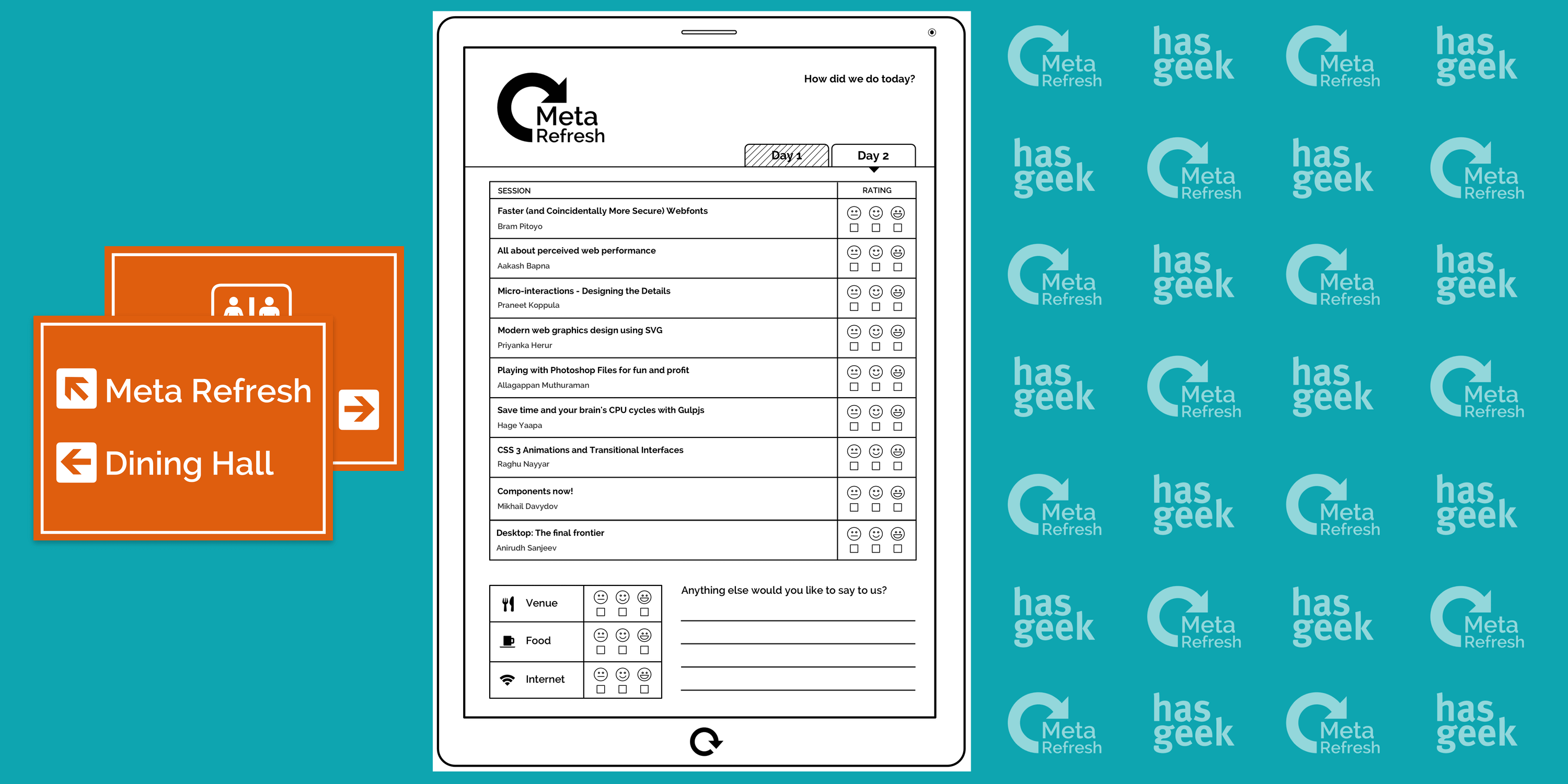
Signages were placed at various parts of the venue, the bright orange color made it noticeable quickly. Also made A4 printed feedback forms, it was made to mock tablet UI wireframe.